
Objective
To provide an app alternative to the Hitched Website allowing cross-platform date synchronization in order to make wedding planning easy, accessible, and as organized as possible.
Responsibilities
User Research
System Design
Conducting Interviews + Usability Studies
Paper + Digital Wireframing
Low + High-Fidelity Prototyping
Accounting for Accessibility
Iterating on Designs + Responsive Design
Tools
Figma
Team
Solo Project
Duration
January 2022 -
May 2022
The Challenge
The core of the challenge was "to streamline the process of planning a wedding ceremony", which is surrounded by a number of tasks. For example, it involves things such as finding a venue, booking vendors like caterers and photographers, all the way to writing your own vows. I did not want to jump right into ideating concepts based on assumptions. Instead, I wanted to understand as much of the wedding planning experience as I could in this limited amount of time to make sure my concept was effective and valuable to users.
Research led to the following attributes being associated with current wedding planning resources -
“How might we create a tool that individuals can rely on to get them to the finish line? What can we do to make hiring a wedding planner a thing of the past for the modern budget conscious couple ?”
The Solution
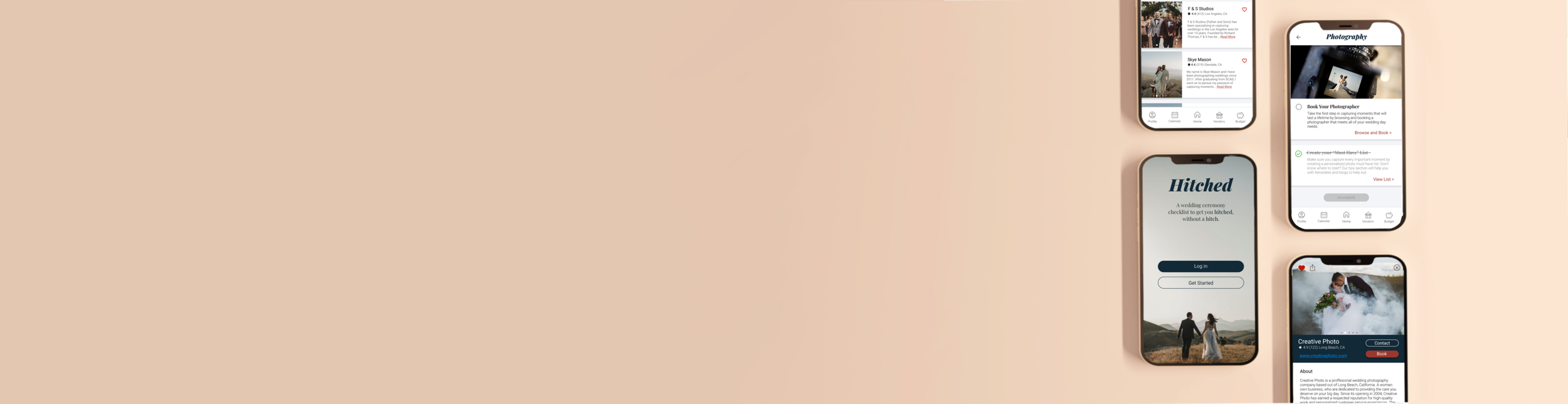
Hitched is a wedding planning app that offers straight forward planning tools that keep users organized and on track. It features a simple and effective task list that shows incomplete tasks, upcoming tasks, and completed tasks. This gives users a visual guide on what they still need to do, and what Hitched suggest the next order of business should be. Hitched also offers helpful hints and tricks for users who are lost, on top of customizable filters and suggested local vendors.
The goal of Hitched is to make wedding planning easy, accessible, and as organized as possible
Key Features
Personalized Homepage
Tailored Task Pages
Intuitive Payment Method
Every wedding is different, and so is its budget. Including the option to have multiple payment methods saved securely in the app was feedback collected from the first usability study. Meeting users needs and allowing for customization is important and crucial when designing.
Creating a home base that fits the users individual needs was the first priority, resulting in the organized and streamline page you see here. A countdown, checklist overview, and a clear visual grouping of the complete and incomplete tasks greets the user every time they open the app, aiding in alleviating the chaos that comes with any type of event planning.
With every new task, theres comes a new order of business. Hitched offers specific to-do’s for each agenda, even ones you didn’t know you needed. Complete a to-do, check it off, move on to the next one - step by step is what every wedding planner needs to keep the process flowing.
Research
“I’m worried about booking a photographer that will be a good fit. What if they’re really bossy, or only take pictures THEY want to take? My venue is 3 hours away from where I live, so I can’t just meet with every photographer I like. It’s hard to base someones personality on work alone. They could be an amazing photographer, but how do I know they will be an amazing person?”
“I want to make sure whatever vendors I choose are not only accessible for my father who has restrictive mobility, but that all my vendors are also LGBTQ+ friendly - I’ve heard horror stories from friends, I don’t want to put my fiance through any of that and I want all of my guests to feel welcomed.”
Insights
Creating an
in-depth filtering system and prescreening vendors will help many users with different pain points, while also narrowing the search
Being able to
communicate to vendors and extensively view their product is a key component on deciding to book them
When designing,
keeping accessibility
and diversity inclusion in mind ensures all users needs are met and considered
1
2
3
Interviews
I conducted User Interviews and created empathy maps to understand the users I am designing for with their specific needs in mind. A primary user group identified through, user research, were brides and grooms planning their own wedding, ranging from early 20’s to 30’s.
This user group confirmed initial assumptions about Hitched users, but further research revealed that the enormous amount of tasks needed to complete before the wedding (i.e. booking vendors, etc.) were not the only factors causing the fear of planning one’s own wedding. An unmoderated user study I conducted after creating this User Research Study Plan showed that most people in fact do need advice on the specifics surrounding each task, and a hand-in-hand approach to planning. In this phase, it was especially important for me to be unbiased and open so that I could spot the pain points. Creating a one size fits all planning app was kept in mind.
-Nina S.
Raleigh, NC
-Nicole R.
Richmond, VA
Market Analysis
I conducted a Competitive Audit to find similar offerings and studied their value proposition and limitations. Here is a link to the final report.
While all three products in the market will aid you in wedding planning, they do not offer an overview of tasks, address accessibility concerns, or offer specific tips and guidance for the task at hand.
Zola
The Knot
Initial Design Concepts
Paper Wireframes
Low-Fidelity Prototypes
I was able to obtain some heuristic feedback from my peers before starting high-fidelity design. As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience.
Entering the design phase, I kept in mind everything I had collected so far - personas, their pain points, and the user flows. I started visualizing stuff by roughly sketching out concepts
After creating a sitemap to visualize the Information Architecture, I sketched out paper wireframes for my homepage, while keeping the user pain points about organization and information in mind.
The user task I decided to base my design off of is the Photography task, with the direction being “Book a photographer to complete the task page”, a user flow I felt like captured the majority of the booking vendor pages.
Digital Wireframes
Using the completed set of digital wireframes, I created a low-fidelity prototype. This prototype could then be utilized in a usability study.
User Testing
Usability Studies
I conducted two rounds of usability studies. Findings from the first study based off of the low-fidelity digital wireframes previously seen above helped guide the designs into the prototype you see here. The second study used the high-fidelity prototype and revealed what aspects needed refining.
Here is a link to my notes spreadsheet taken during the usability study.
Iteration
My second prototype followed the same user flow as my first one, and included design changes made after the usability study, as well as several changes suggested from user feedback.
High-Fidelity Prototype
Takeaways
This was the first project I have done on my own after going through the Coursera UX program, and has been a fruitful learning experience in not only the overall process, but in the tools such as Figma that brought my idea from conception to fruition.
Cultivation
My design touched on the issues but did not fully flesh out them. It would definitely be beneficial to add depth to the design and test the concepts out. Continuing to streamline the organizational process and dive in to other categories will be next.
While I am proud of the work I delivered, I do know this project is no where near completed. Even putting together this page, I began thinking of things to improve and what to test next.
Functionalities
Iteration
Reflection
Next Steps
Reflecting on what I have learned, the importance of planning is first to come to mind. With a broad problem in hand, I needed to plan the research and design process in order to narrow down to the core of the challenge. Those steps in the design process are there to help and direct,
Listening to the users has proved time and time again to be one of the most important things I can do. After all, I am designing for them and their needs.
I have been known to be an over thinker from time to time, and not the first one to make a decision. This shows through especially in design decisions that could potentially influence the viewers and people around me. This time I practiced forcing myself to use not just what I had learned from the user, but also instincts as a designer, to get the ball rolling. It is always the iterative process that brings a design to a better state, and you just have to take a deep breath, and start somewhere.
I would like to incorporate the feedback derived from testing into the next version of the prototype, such as-
- Add an area to follow and connect with fellow Hitched users
- Link with Pinterest and offer inspiration boards
- Work with new local talents trying to enter the industry
-Streamlining the organizational process
-Perform another competitive audit to see what I can do to set Hitched apart
-Continue assessing accessibility standards
After reflection of the design, I do wish I had added an example of the helpful tips Hitched will offer in the prototype, but I plan on adding one once time allows.
I plan on conducting follow-up usability testing on the new website as well as identifying any additional areas of need and ideate on those new features


































