Objective
Responsibilities
Tools
Team
Duration
UX Design
User Research
System Design
Conducting Interviews + Usability Studies
Paper + Digital Wireframing
Low + High-Fidelity Prototyping
Iterating on Designs + Responsive Design
Figma
Solo Project
July 2022 - June 2022
Create a tool for young adults that manages medication reminders that works on multiple devices, while also remaining discreet and easy to customize.
The Challenge
Approximately 35% of American young adults ages 13-26 are taking a prescribed medication. There is a lack of convenient resources to help this overlooked demographic when it comes to responsibly managing prescription drugs, particularly resources that are easily consumable by this age group. This challenge is important to ensuring that not only are these individuals taking their medications on time and correctly, but that they are doing it safely.
Research led to the following needs attributed to the challenge -
“How might we create a tool to help users with medication scheduling while keeping it discreet and easy to use?”
The Solution
Minder is a multi-platform tool to help people remember to take their medications on time, through custom notifications and easy to manage medication scheduling. Minders’ primary target users include busy young adults who need a tool that works across multiple platforms and is customizable to fit their individual needs.
The goal of Minder is to ease the stress of remembering to take a prescription drug, keeping the process discreet and customizable.
Key Features
Customizable
Prescription medications are altered to fit individual patients and their needs, Minder continues that personalization with it’s custom medication profile pages. After logging in, users can then view their catalog of prescriptions, each with their own detailed information including dosage, scheduling, and a section for notes they have about the medication.
Discreet
Privacy was kept a top priority when designing Minder, and coming up with ways to make the user trust that their information remains confidential. Optional password protection on medication information, and personalizing notification reminders with nicknames are a few of the reasons users trust Minder to keep their information safe.
Intuitive
Responsive
Minder is linked with the FDA database so users are assured that they are receiving accurate information on the medications they enter. Simply type your medication into the search bar, and browse the preloaded data on all the different variations of that medication.
Many users need access to their medication information on multiple devices, resulting in Minders responsive design. Mobile, desktop, and tablet versions were developed, with users information available on whatever device they need to view it on.
Research
Interviews
Before beginning interviews with my target users, I wanted to really get a sense of how they felt about taking medication and the struggles that come with remembering to take the right one at the right time. I used data collected from published studies on young adults and their medication habits to develop interview questions, which were then used to conduct user interviews.
Most interview participants with multiple active prescriptions reported feeling confused about which medication they were to take and at what time. Additionally, another common theme surrounded discreteness of reminders. For various personal reasons, some users felt a lack of existing methods for quietly reminding them to take a medication that they may not have wanted other friends or family members to know about.
Even with these persistent problems, they did not actively try to find a better way manage their prescription reminders. The feedback received through research made it very clear that users would be open and willing to try an easier method for managing their prescriptions.
“I really value my privacy, it’s the most important thing to me. I live at home, and my parents and I share very different beliefs. I don’t want them knowing I take a certain med, and I haven’t found an app that doesn’t blast the reminder on my screen.” -Britney C. Durham, NC
“I take a lot of different medications during the day, and I still haven’t found a reliable method that fits my needs. I’m a full time student, and have a part-time work from home job so I need a way to have my reminders go off at home and at work.” -Johnathon R. Chicago, IL
Insights
Young adults
are often users that still live at home, creating a new area of needs that may have
been overlooked
before.
Every person
has different privacy concerns, some more that others. It is important to always respect those
needs.
People move
throughout the day & need tools that can go where they go, seamlessly while keeping information
correct.
Market Analysis
I conducted a Competitive Audit to find similar offerings and studied their value proposition and limitations. Here is a link to the final report.
While all three products in the market offer reminders to take medications, they have limited customization features, do not offer a desktop counterpart, and lack information on medication and their instructions.
PillReminder App
Medisafe App
Initial Design Concepts
Ideation and Paper Wireframes
Entering the design phase, I kept in mind everything I had collected so far - personas, their pain points, and the user flows. I started visualizing my design by roughly sketching out concepts.
I did some quick ideation exercises to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on customizable notifications, linking with multiple platforms, and simple organization.
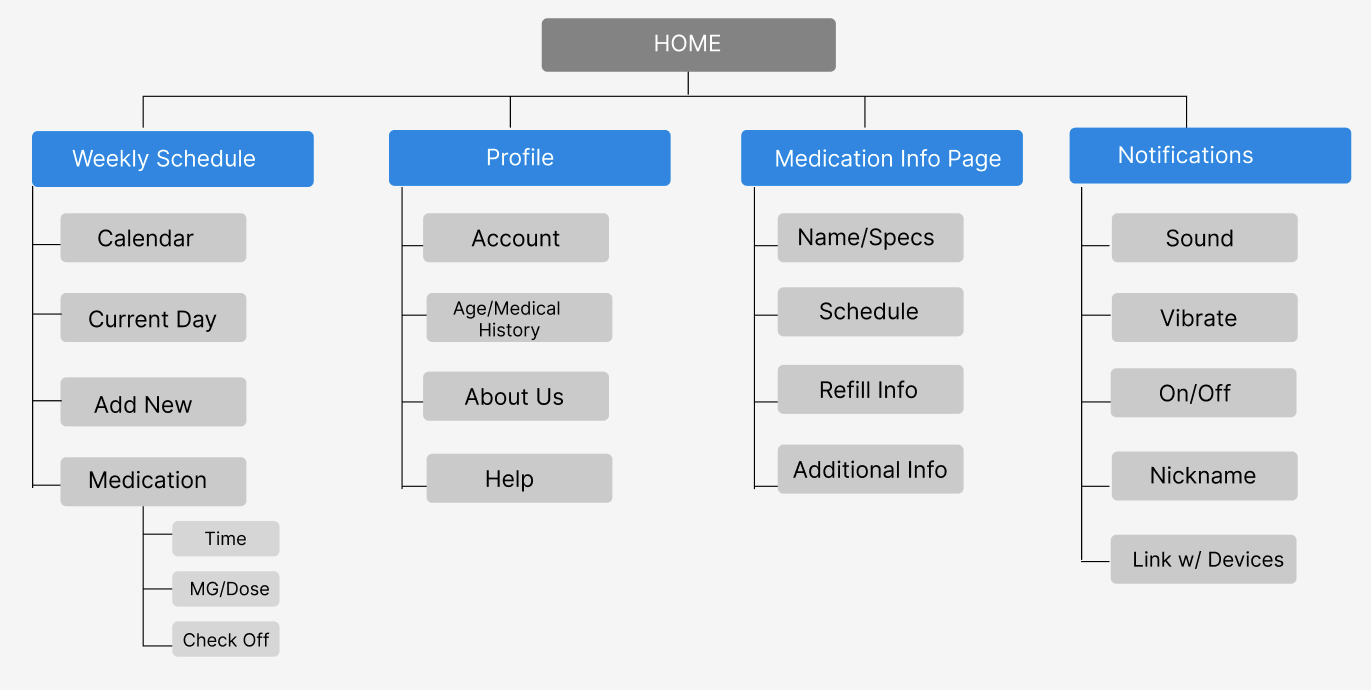
After creating a sitemap to visualize the Information Architecture, I sketched out paper wireframes for my homepage, while keeping the user pain points in mind.
Low Fidelity Prototypes
To prepare for usability testing, I then created a low-fidelity prototype using the digital wireframes I had previously made. I focused on the user flow of adding a new medication (Gabapentin 100 mg, Tablet form) and then setting the time, dose, and frequency to show the process of using the app from start to finish.
Digital Wireframes
After the ideation process, I began to create the initial designs for the Minder app in the form of digital wireframes. These designs focused on delivering easy to understand guidance to users to help manage their medications, and personalized medication information and customizable notifications.
User Testing
Next up, I conducted two rounds of usability studies. Findings from the first study based off of the low-fidelity digital wireframes previously seen above helped guide the designs into the prototype you see here. The second study used the high-fidelity prototype and revealed what aspects needed refining.
One of the notable changes was to the user flow, which is now to set up the custom notifications for the reminder to show that process.
Here is a link to my observations spreadsheet taken during the usability study.
Usability Studies
Responsive Design
With the app designs completed, I started work on designing the responsive website. I used the Minder sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across all devices.
Information Architecture
Ideation and Paper Wireframes
I chose to continue following the design process, even if it meant re-doing steps I had already taken for the app design.
The designs for screen size variation included mobile, tablet, and desktop. I continued on and turned my paper wireframes into digital wireframes, and then into prototypes for each of the devices. I optimized the designs to fit the specific user needs of each device and screen size. Extra room allowed for added content, and navigational design changes were implemented as needed.
Digital Wireframes & Prototypes
Mobile Website
Tablet
Desktop
Reflection
Users shared that the app made medication management simple and gave them confidence that their notifications would remain private, and that they would actually keep up with remembering to take their medications. One quote from peer feedback was that “the Minder app helps make managing my medication so straightforward. Plus, I can actually leave my phone screen up in front of my family now!”
I learned that even though the problem I was trying to solve did not have a “one size fits all” answer, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful. In the end I created one solution that solved multiple problems for multiple users from many different walks of life.
Next Steps
Although I am proud of the designs I have put out so far and have reflected on the work it took to get there, I know that the work is never truly over. As I continue to iterate on the Minder project, I plan on focusing on these areas;
- Create mockups of the “linking with multiple devices” feature and then conduct research on how successful the app is in reaching that goal.
- Add more educational resources for users to learn about the medications they are taking and potential lifestyle changes they can make to aid that medication.
- Provide incentives and rewards to users for successfully taking their medication on time.
Along with these ideas, I will revisit my designs to make sure they still comply with the current accessibility standards.